Google Sites
There are two ways to add Wonder Widget to your Google Site: embedding iFrame or adding Gadget.
iFrame
-
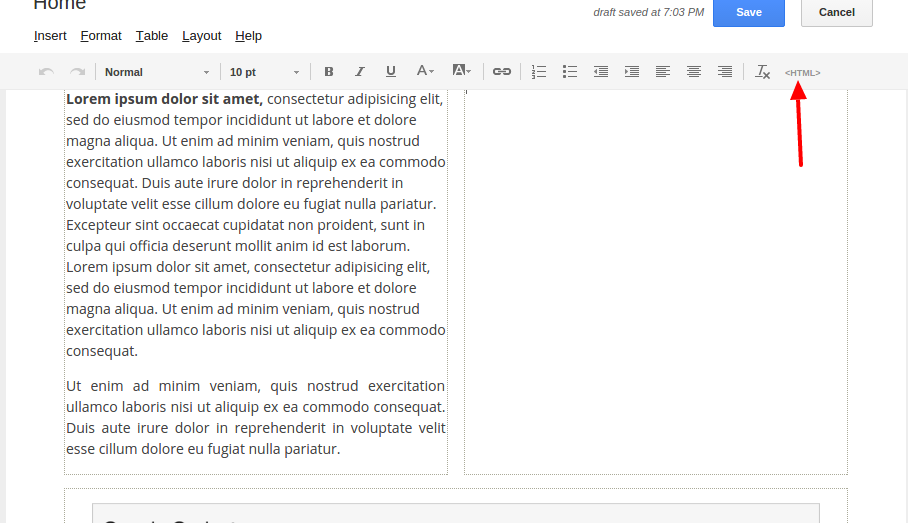
When in Edit Page mode, choose a place where you want to add a widget, than click on HTML button on toolbar:

HTML button -
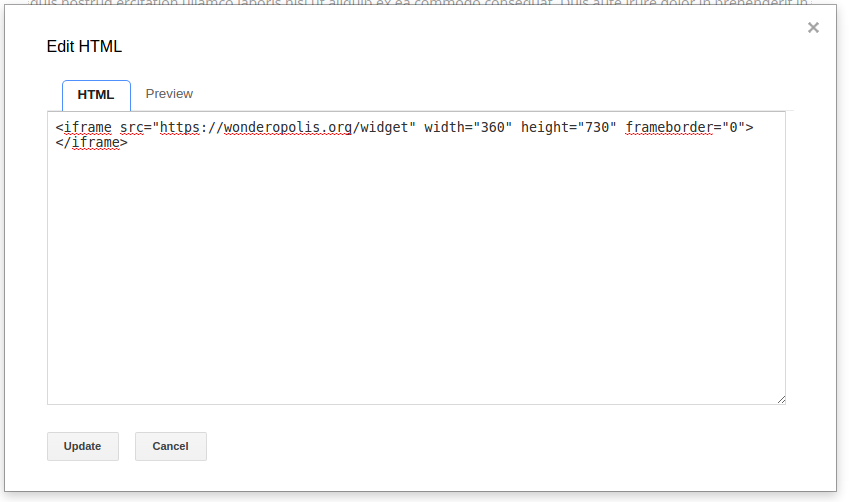
Paste iFrame code into the HTML field:

iFrame code -
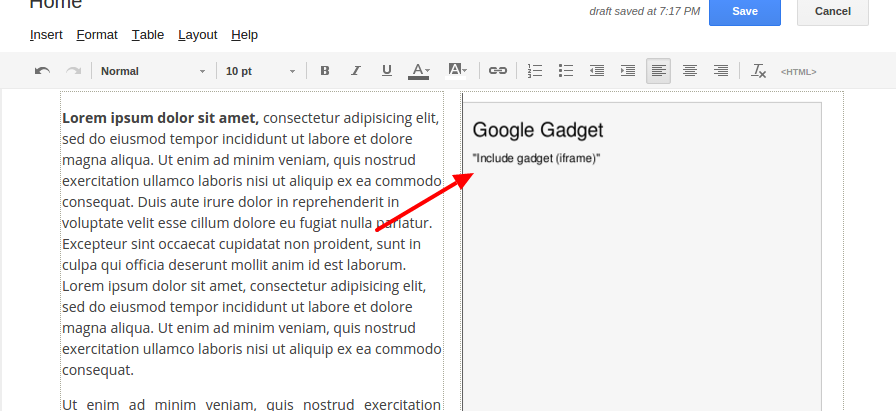
Widget will appear on Edit Page screen:

Widget on Edit Page -
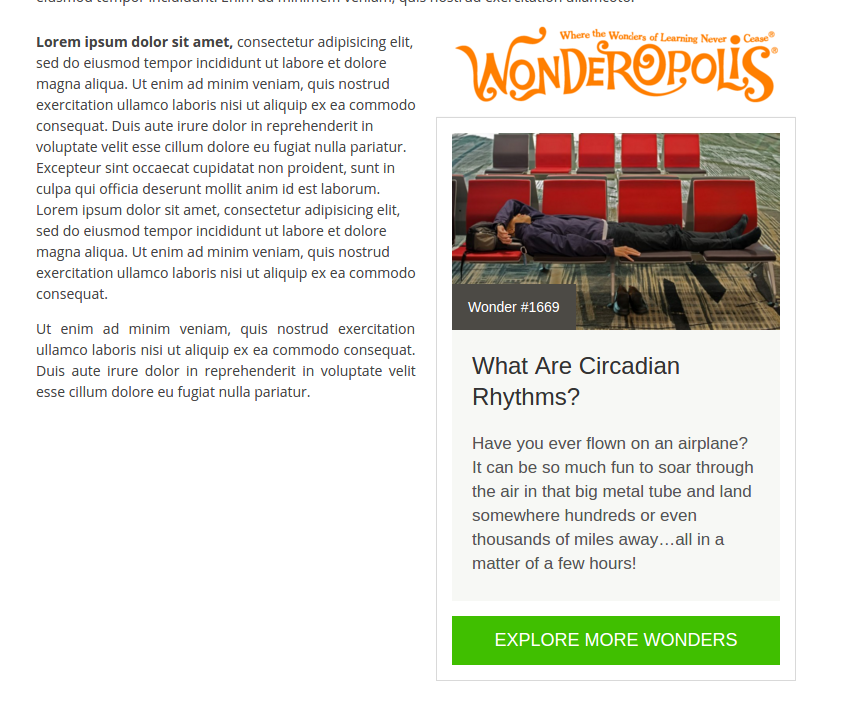
And, after saving the page, Widget will appear on your page:

Widget on site
Gadget
-
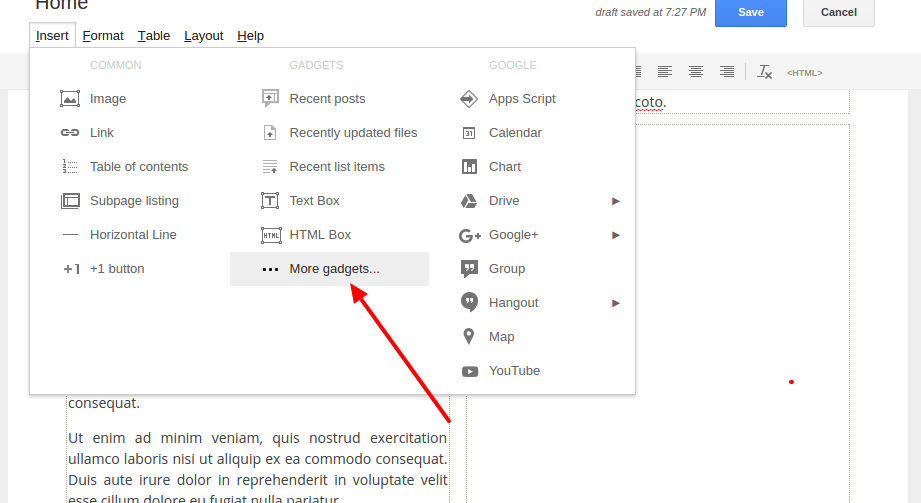
When in Edit Page mode, choose a place where you want to add a widget, than from Insert menu choose More gadgets..

More Gadgets -
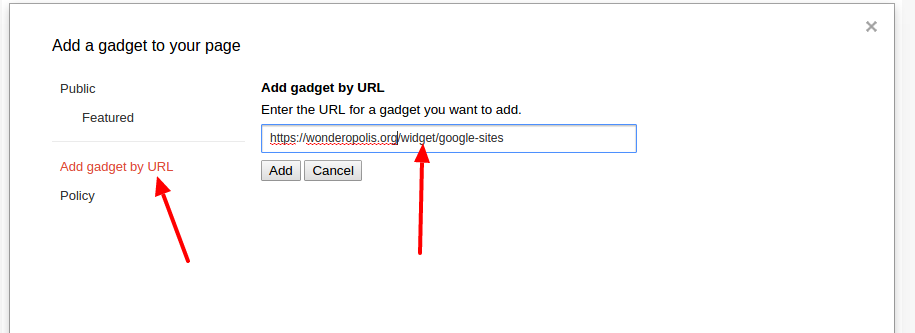
In newly opened window choose Add gadget by URL menu from the sidebar, and paste Widget link (
https://www.wonderopolis.org/widget/google-sites)into the input field
Widget URL -
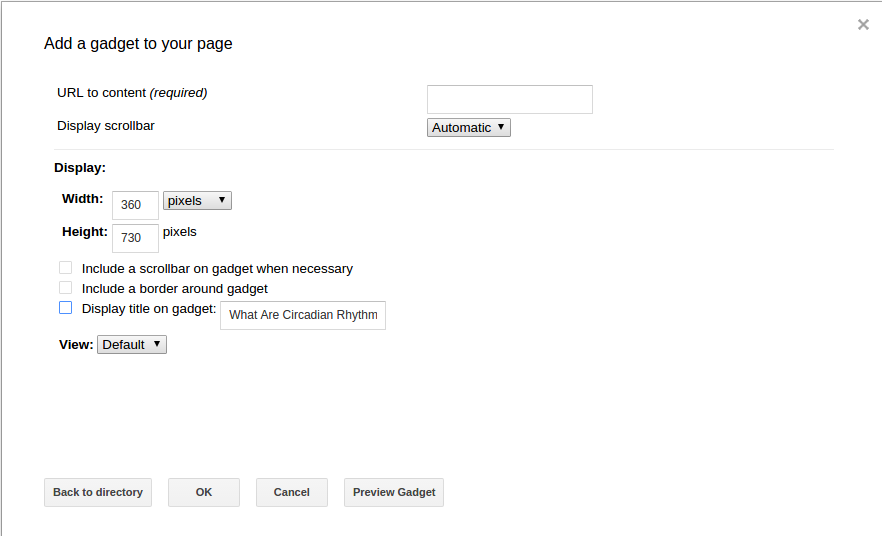
On next screen, choose width and height and click on OK

Widget configuration -
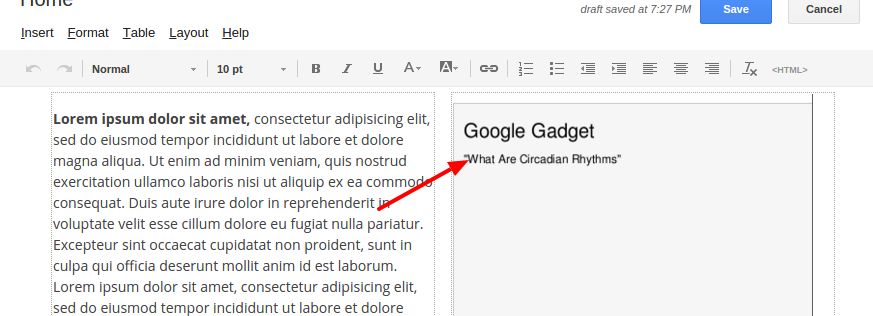
Widget will appear on Edit Page screen:

Widget on Edit Page -
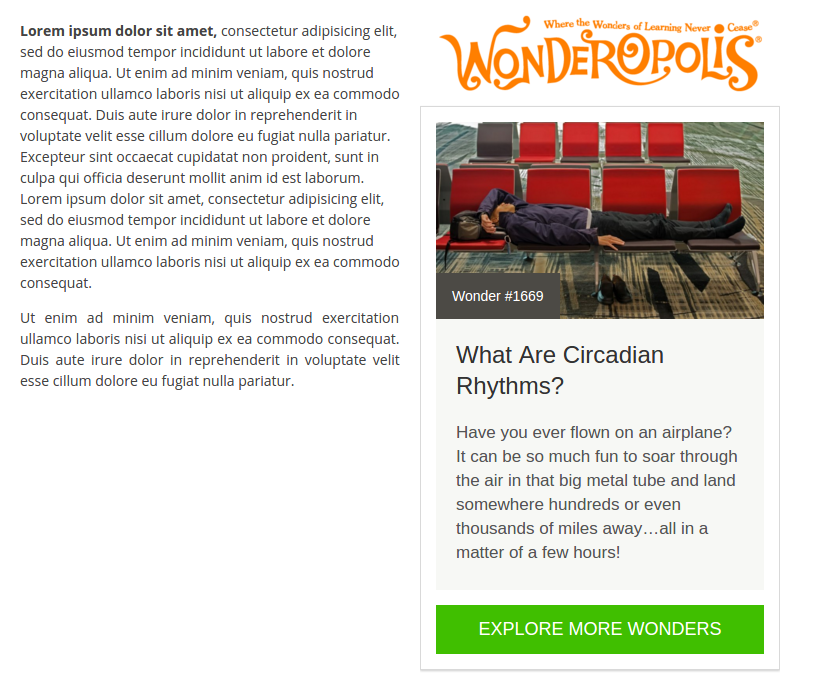
After saving the page, Widget will appear on your site

Widget on site
Blogger
In order to add Wonder Widget to your Blogger, follow these steps:
-
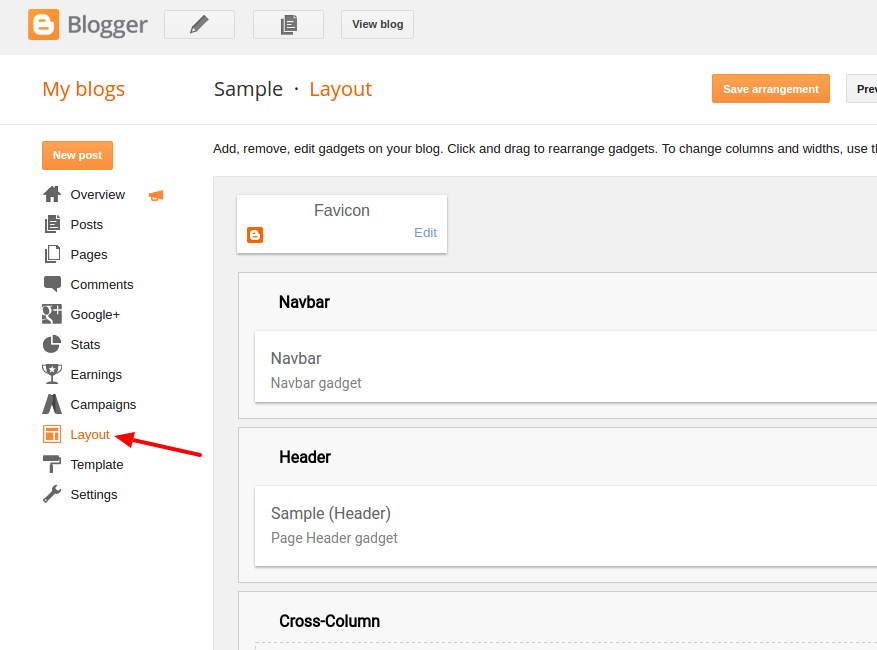
On your Blog Dashboard, choose Layout menu in the sidebar:

Layouts menu -
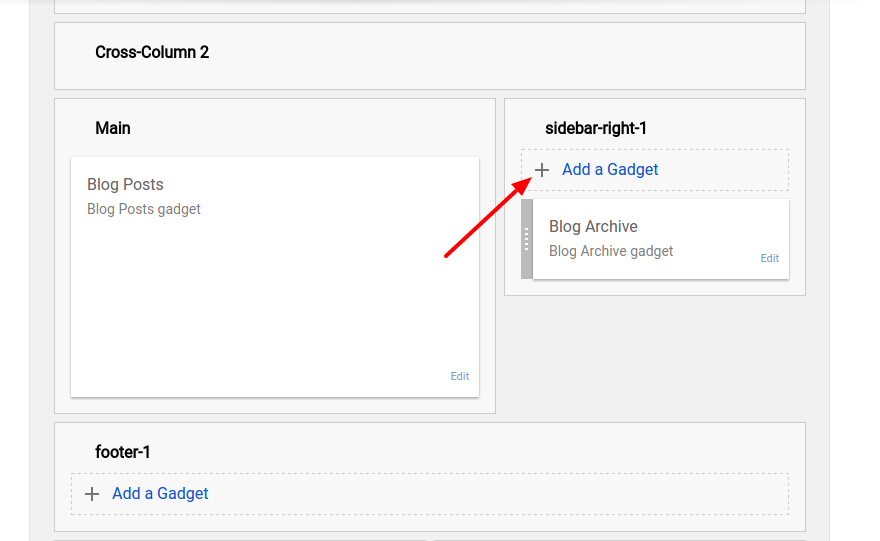
Choose a place where you want to add widget, and click on an Add a Gadget link:

Add a Gadget -
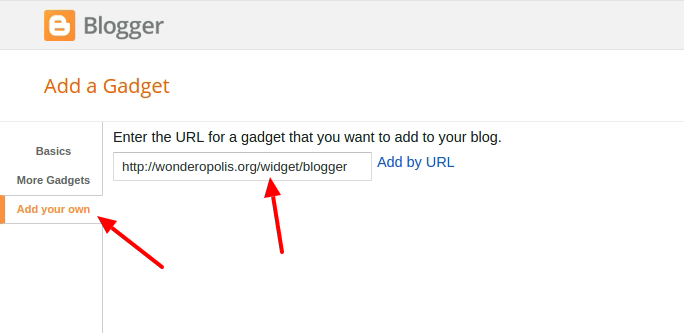
In newly opened window, choose Add your own in sidebar, and paste widget link (
https://www.wonderopolis.org/widget/blogger) into input field:
Wonder Widget Blogger URL -
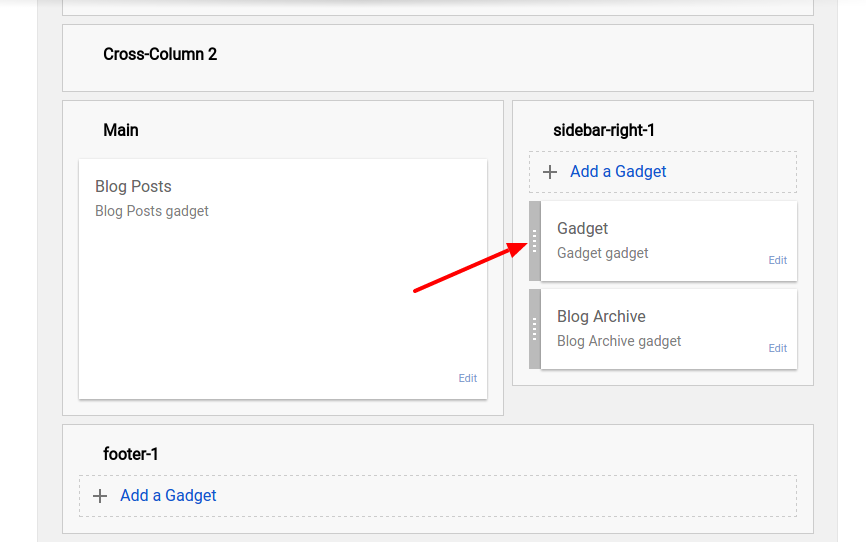
After inserting, it will be shown in Layouts view:

Wonder Widget as gadget in layouts view -
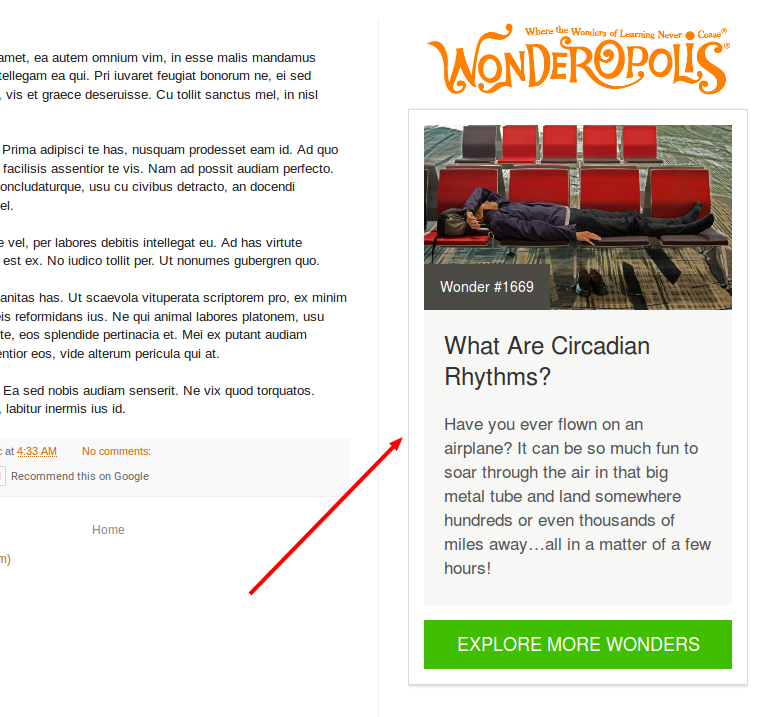
And finally it will be shown on your blog:

Wonder Widget on Blog